Web前端制作网页代码模板是开发过程中不可或缺的一环,它能够提高开发效率,确保设计的一致性,并简化网站的维护工作。以下是一个通用的前端网页代码框架模板,涵盖HTML、CSS和JavaScript的基础结构,适合作为Web前端开发的起点。
基础HTML模板

关键点说明:
<!DOCTYPE html>:声明文档类型,确保浏览器以标准模式解析页面。
<head>:包含网页的元数据,如字符集声明、视口设置(适配移动端)、标题、外部样式表链接等。
<body>:网页的主体部分,分为头部(<header>)、主要内容(<main>)和底部(<footer>)。这种结构符合HTML5语义化标签的规范,有助于搜索引擎优化(SEO)和无障碍访问。
响应式CSS模板 (style.css)

关键点说明:
重置样式:通过*选择器重置浏览器默认的内外边距和盒模型,确保不同浏览器下的一致性。
全局样式:为常见的HTML元素(如body、a、header、footer等)定义基础样式,保持整体风格一致。
模块化布局:使用CSS Flexbox布局(如nav ul的水平导航栏),易于调整和扩展。
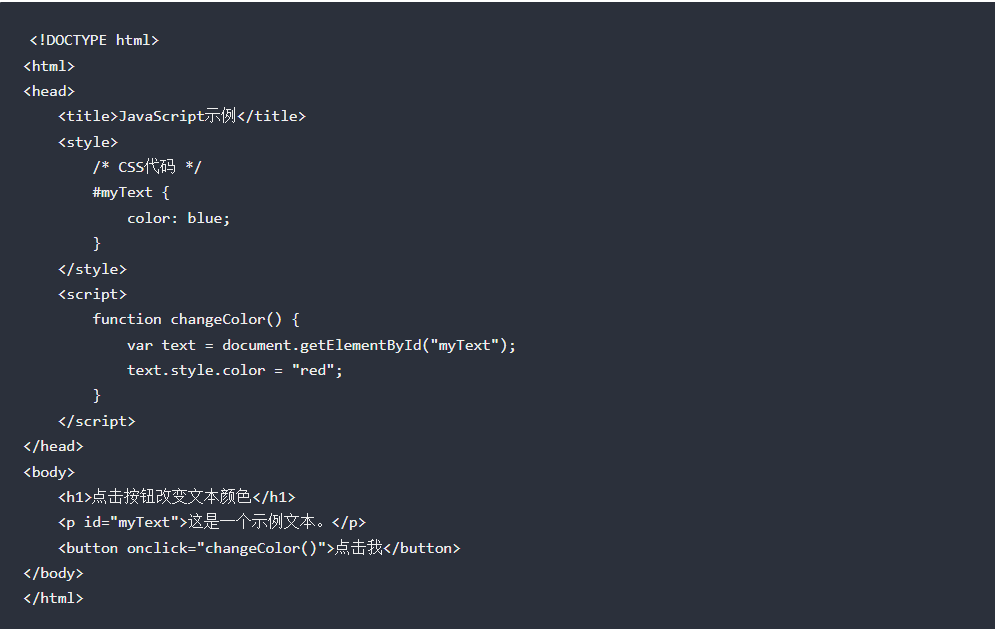
JavaScript模板 (main.js)
document.addEventListener(‘DOMContentLoaded’, function () { console.log(‘网页已加载’); // 示例:导航栏的交互 const navLinks = document.querySelectorAll(‘nav ul li a’); navLinks.forEach(link => { link.addEventListener(‘click’, function (e) { e.preventDefault(); console.log(`点击了链接:${this.textContent}`); // 可以在这里添加更多交互逻辑 }); }); });
关键点说明:
事件监听:通过document.addEventListener监听DOM加载完成事件,确保脚本在文档加载完成后执行。
交互逻辑:为导航链接添加点击事件监听器,可以扩展为页面跳转、动态加载内容等功能。
进阶模板 – 使用现代前端技术
如果你想要一个更现代的模板,可以考虑以下技术栈:
HTML模板引擎: Pug/Jade
CSS预处理器: Sass/SCSS
JavaScript框架: Vue/React/Angular
构建工具: Webpack/Vite/Parcel
包管理器: npm/yarn/pnpm
现代前端项目结构示例
project/
├── src/
│ ├── assets/ # 静态资源
│ │ ├── images/ # 图片
│ │ ├── fonts/ # 字体
│ │ └── styles/ # 全局样式
│ ├── components/ # 可重用组件
│ ├── pages/ # 页面组件
│ ├── App.vue # 或 App.jsx (React)
│ └── main.js # 或 index.js
├── public/ # 公共文件
│ ├── index.html # 主HTML文件
│ └── favicon.ico # 网站图标
├── package.json # 项目配置
└── vite.config.js # 或 webpack.config.js
希望这些模板对你的Web前端开发有所帮助!根据项目需求,你可以选择简单的基础模板或更复杂的现代前端架构。
百搭云智能自助建站系统是域名频道推出的全新基于云计算技术的PC网站+手机网站+微信+APP+微信小程序五站合一的智能自助建站系统,有近三千套建站模板,不管生产类企业网站模板,还是电商购物网站,适配各行各业,自己选择合适的网站模板,不会设计也可以做出精美网站。系统拥有文章、产品、营销、统计等丰富功能,满足您所有需求;五站同源,网站数据统一管理;一次制作,多端适配,让更多人看到你的站点!所见即所得的操作方式,无需专业技术,不用解码,可自由添加组件,拖拽式操作,想怎么搭,就怎么搭!百搭云建站详情点击链接http://www.dns110.com/web/

【域名频道】网站空间-上海电信、香港机房、美国机房必有一款适合你的主机。
云建站可视化编辑器、轻松上传和编辑图像,超多精美模板、轻松打造一个属于您的精致网站。
域名频道虚拟主机基于云计算,更稳定,99.99%的服务可用性,运行在域名频道云计算平台上。
想使用价格合理且有保障的自助建站服务就到域名频道平台,申请链接点击http://www.dns110.com/web/
 域名频道IDC知识库
域名频道IDC知识库